
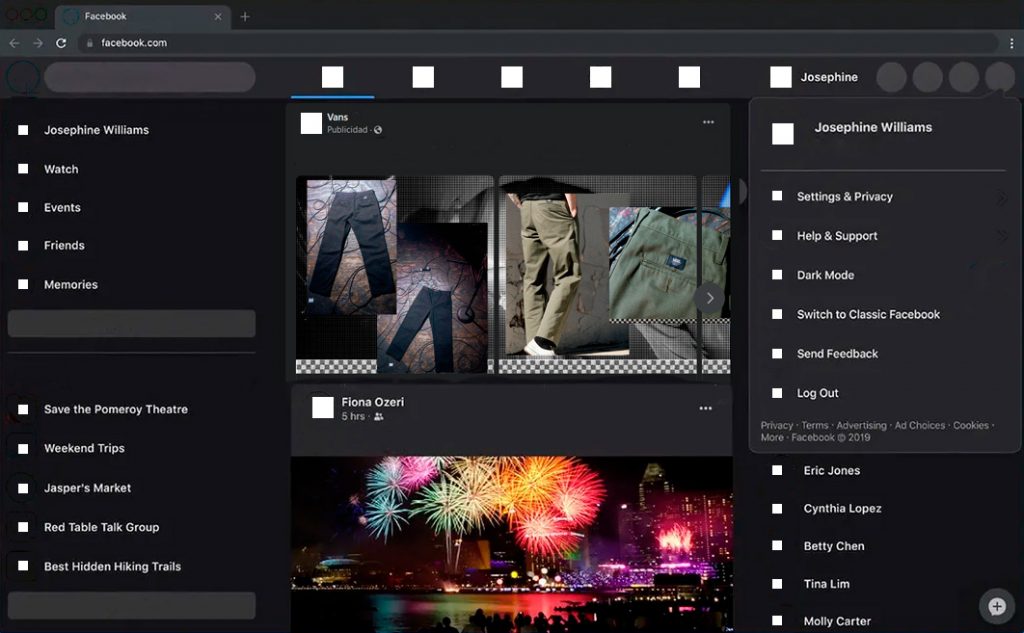
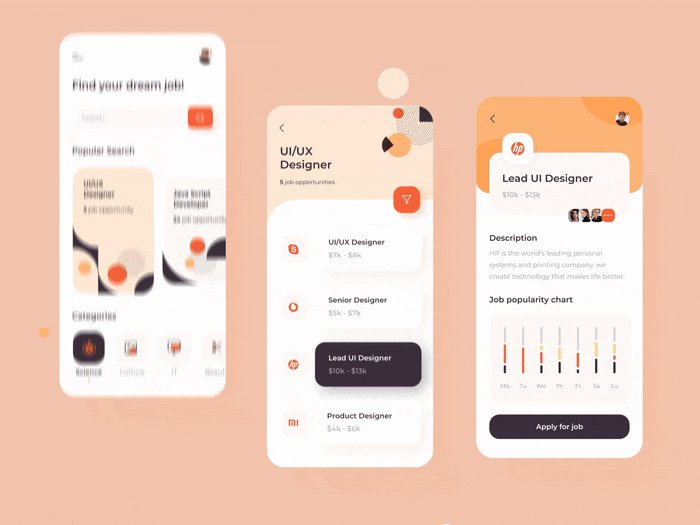
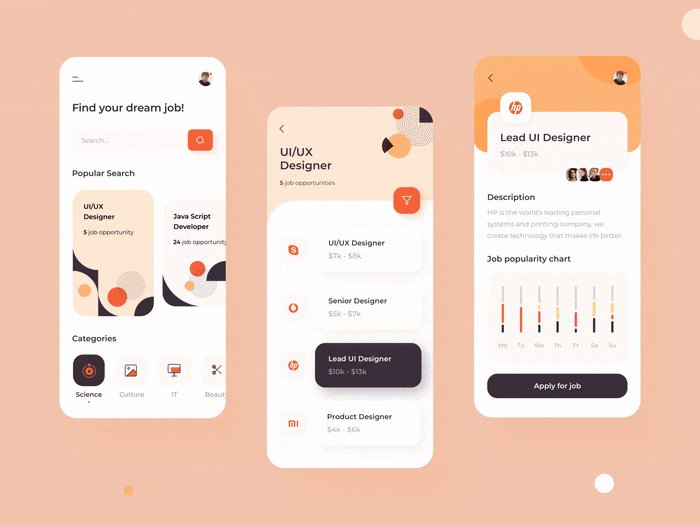
La interfaz de usuario de cada aplicación o página web, es un factor importante para atraer, interesar y mantener la interacción de un usuario. Si prescindimos de ella, las interacciones entre la persona y el sitio serían un caos, ¿por qué?, veamos un ejemplo: imagina que entras a Facebook como cualquier día y lo que ves es lo siguiente:

¿Qué piensas de cómo se ve? ¿te sería sencillo interactuar? o lo más importante, ¿llama tu atención y te incita a seguir navegando?. No creo que sea así ¿verdad?.
Ahora veámoslo desde otra perspectiva imaginando que es un sitio donde no tengas idea de a dónde te lleva cada botón, una página o aplicación nueva en donde nunca haz interactuado y todo se ve como en la imagen anterior. ¿Cuánto tiempo te quedarías tratando de averiguar a dónde te lleva cada enlace?
Esto es un claro ejemplo de la UI (User Interface o Interfaz de Usuario) al momento interactuar con una persona.
¿Cuál es la función de la interfaz de usuario?
La función de la UI es guiar de una manera adecuada al usuario, mientras navega en una página, dentro de una aplicación o sistema, tomando en cuenta los elementos gráficos, auditivos y visuales de la interacción entre usuario y sitio. Esta interacción, en conjunto con la UX (Si no recuerdas que es, te invito a darle clic acá User Experience) conforman los pilares para que un diseño (en este caso digital) sea exitoso, siempre y cuando estén bien aplicadas.

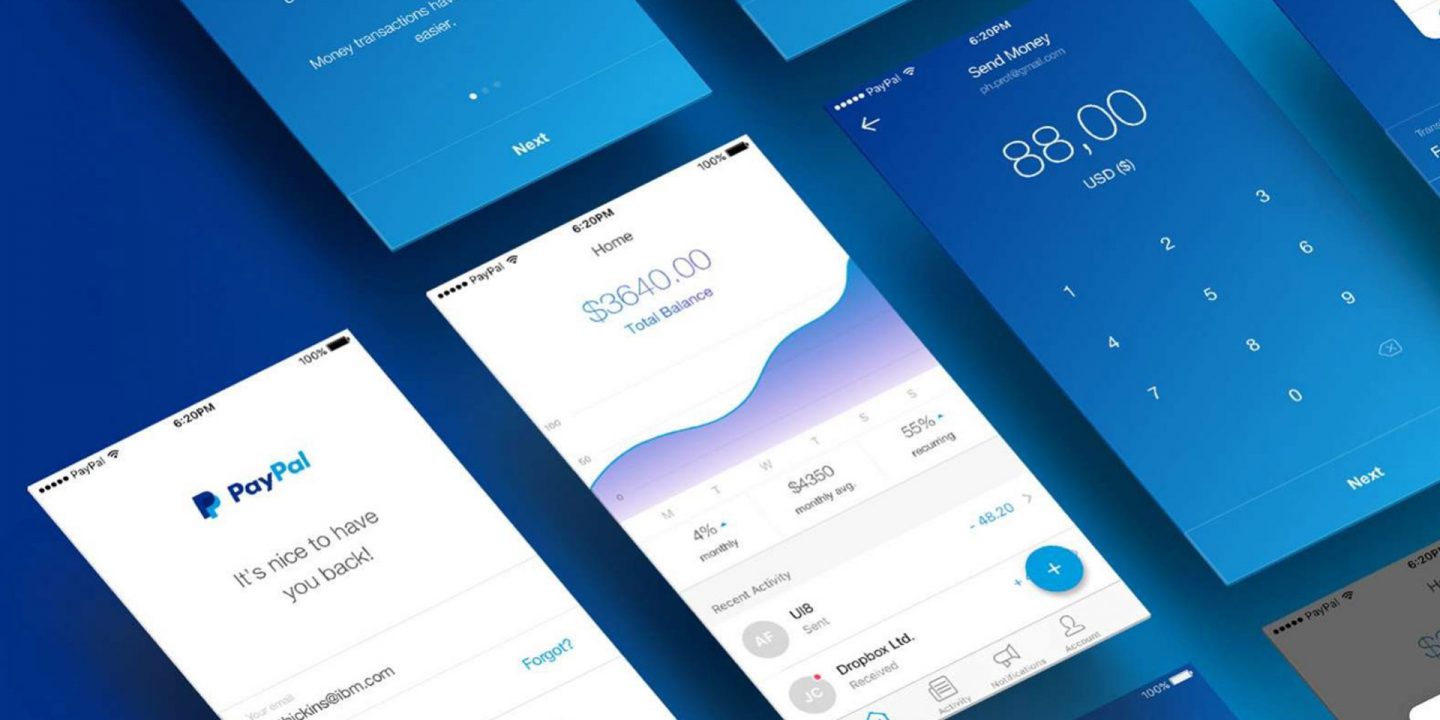
La UI se enfoca en los colores, la tipografía, el tamaño, los efectos, la ubicación de dichos elementos, las animaciones… etc. Todos los detalles que visualmente deben guiar a quien interactúa, forman parte de la interfaz y el diseño de la misma. La estética juega un papel importante así como transiciones, animaciones y todo lo que aporte un beneficio al usuario para una experiencia intuitiva y simple.

UX–UI ¿Es lo mismo?
Como podemos ver, ambas están relacionadas, funcionan en conjunto complementándose para llegar a un mismo objetivo, pero recordemos que la UX se basa principalmente en la satisfacción del usuario, en cómo se siente al utilizar el producto o servicio. Por otro lado la UI se enfoca en todos los elementos que forman parte de la interacción y la estética de los mismos para que el objetivo de la primera sea cumplido.

Principales diferencias entre interfaz de usuario y experiencia de usuario
UI se enfoca en cómo luce la parte visual, UX no.
Sin un dispositivo digital, la interfaz de usuario no existe, en cambio la experiencia de usuario recordemos que abarca no solo lo web, si no también servicios.
UI conducen al usuario, UX hace que la interacción sea agradable.
La User interface funciona como una guía para el usuario, para que pueda navegar fácilmente, mientras que la User experience hace que sea satisfactorio a nivel emocional.
UI va enfocada a la estética, UX es sobre emoción y sensación

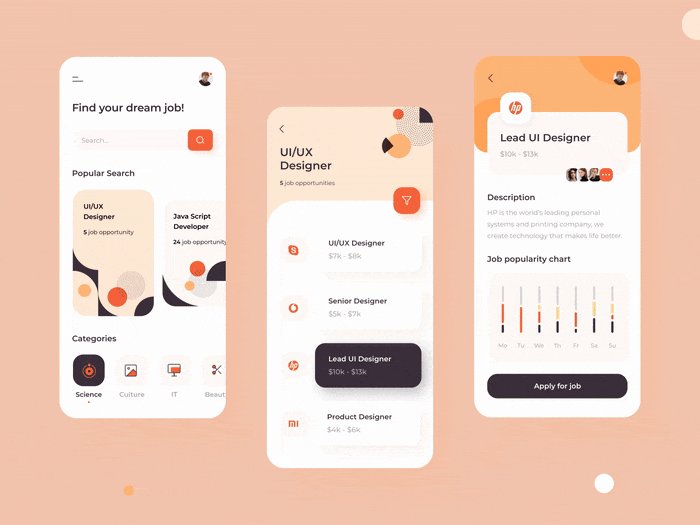
Qué hace un diseñador de UI
- Diseño de interfaz.
- Crear el diseño de todas las interfaces del software.
- Verificar que esté actualizado a las tendencias.
- Diseño estético.
- Diseño de interacción.
- Guía para la interacción del sitio.
- Diseño de los elementos.
- Establece guías de recorrido visuales.

Puntos a tomar en cuenta para lograr una buena Interfaz
Investigar: Conocer las necesidades de los usuarios, saber el contexto en el que se desarrollará la interacción y el público objetivo.
Definir: Tomando en cuenta el primer punto, se debe centrar y puntualizar la idea que se llevará a cabo, de acuerdo a los resultados de la investigación.
Creatividad: Proponer las soluciones que se adapten y cubran las necesidades planteadas y analizadas con anterioridad, incluir los elementos que magnifiquen la interacción y los resultados planteados. Se generan todas las ideas posibles para dar solución.
Prototipar: Aquí se ponen en marcha las soluciones propuestas mediante algo factible, en donde se pueda observar e interactuar apegándose a lo planeado en los puntos anteriores.
Prueba: Una vez logrado el prototipo, se pone a prueba con varios usuarios para verificar que cumpla con su objetivo, que no tenga errores y que sea entendible, en esta etapa, se experimenta con la interacción para hacer correcciones y mejoras.

Concluyendo este tema, no debemos confundir cual es el roll que deben cumplir ambas experiencias, debemos considerar varios factores para que su aplicación sea eficaz. Puedes preguntarte si se ve muy bien pero, ¿cómo funciona al interactuar con ella?, ¿Al usuario le es agradable o sencilla? Quizá solo le gusta como se ve, pero no sabe cómo navegar, y estar dentro de ella le resulta complejo. Recuerda que el verse muy bien ¡no quiere decir que sea funcional!
Si te gustó esta información compártela, si tienes alguna duda o comentario por favor déjalo abajo y no olvides seguirnos en Facebook donde encontraras más información interesante ; ).
REFERENCIAS
https://empleosti.com.mx/enciclopedia-de-perfiles-ti/que-hace-un-disenador-ui
https://rockcontent.com/es/blog/ui-ux/
https://www.digitalmenta.com/ui-interfaz-usuario/